


- Bootstrap application wizard example how to#
- Bootstrap application wizard example full#
- Bootstrap application wizard example registration#
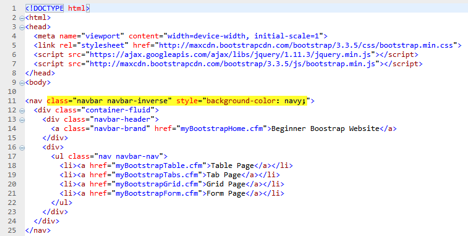
- Bootstrap application wizard example code#
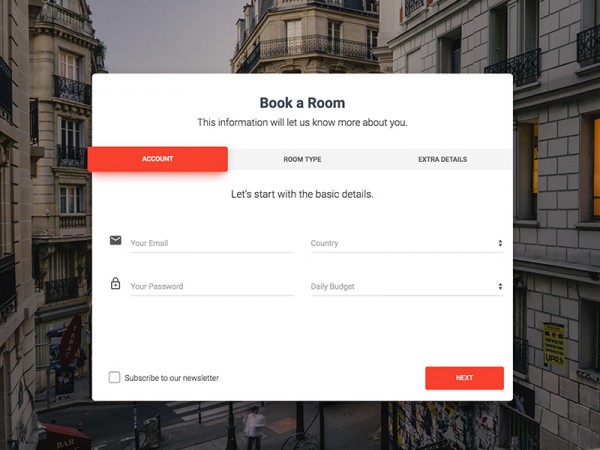
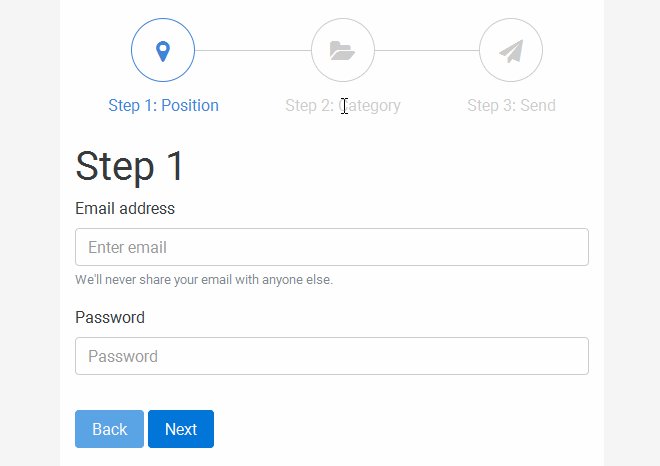
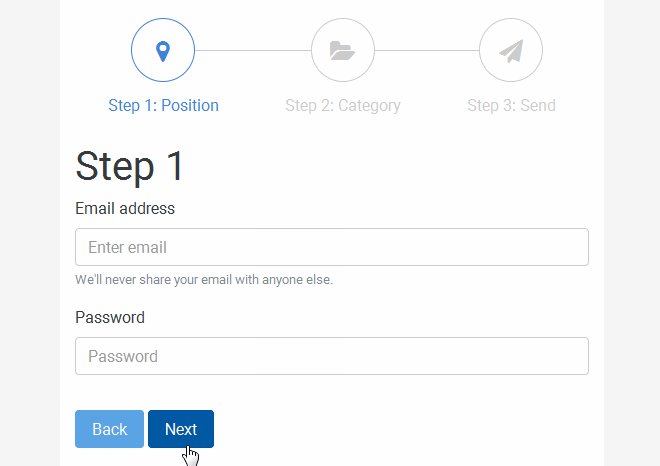
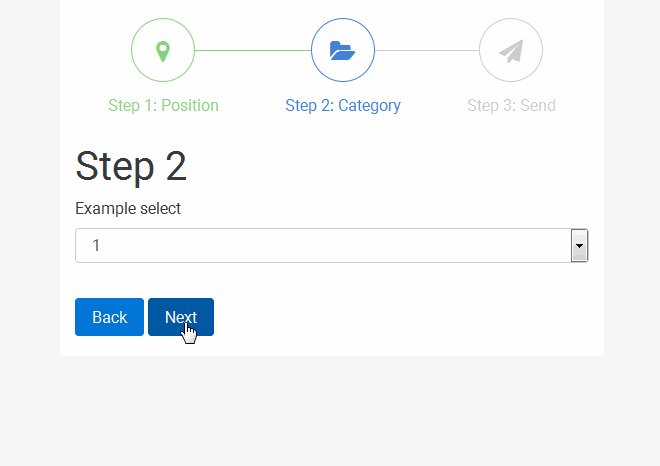
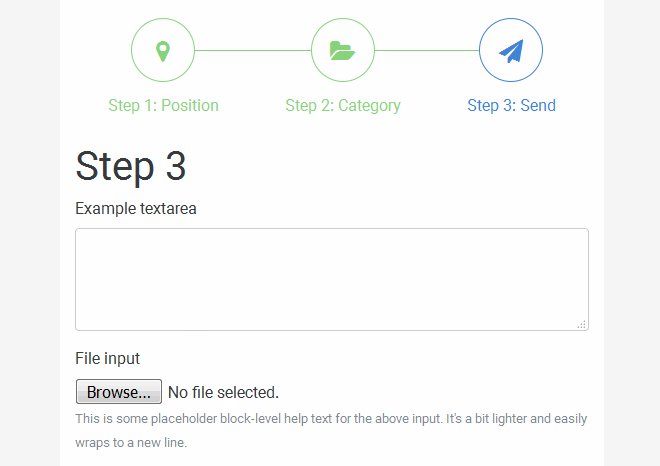
There are loads of other parameters, events, and whatnot, but I tried to keep this code snippet simple.Ī working quick start sample is available HERE that demonstrates the capabilities of the control better than I can do here. The panels may contain any valid Blazor content. 2 minutes to read With the Wizard Control (WizardControl), you can easily generate multi-step wizard dialogs and installer UIs that fully conform to Microsoft Windows standards. Besides, different Bootstrap buttons are used than above. Using the content as in above example except the circles is used for showing the steps. You can, of course, add as many, or as few panels as you like. Above the content with steps wizard and at the bottom, you may see the buttons for proceeding to next steps, have a look: See online demo and code An example of using the circles for showing steps. Figure 6-16 shows the security updates screen, which is very similar to the wizard. Add code to a razor component, in your Blazor project, like this: bootstrap process and start the graphical user interface. What’s cool about the snippet is that you can also ask a question, getting to know your user better. This widget is free and ready to use right from the get-go. bootstrap-wizard example apps and templates on CodeSandbox.
Bootstrap application wizard example registration#
Using the component is pretty easy, really. A user registration form validation based on Bootstrap awaits you when downloading Colorlib Reg Form V10. bootstrap in our application with the command A modern flexible step wizard.
Bootstrap application wizard example how to#
Learn how to re-route your end-users by implementing conditional (not linear) navigation.The component itself looks a bit like this: This help topic describes the sequence of events raised when an end-user navigates between wizard pages. You do not need to manually add and arrange buttons since they are generated automatically depending on the parent page type. Please go away -) Finish Terms and Conditions I agree with the Terms and Conditions.

For small MVC sample application Im fiddling with on my spare time, I wanted to be able to split my form up in smaller parts, much like the ASP.NET Wizard Control that is available to you when you are using Web Forms. Note: Most of the demo examples have a fixed width for the demo purpose. Checkbox and 'forgot password' link are positioned inline by using 2 column grid layout. Profile Profile Information First name Last name Email Address Age (The warning step will show up if age is less than 18) () Mandatory. Ive also added a sample project at the bottom of this post. A basic example of a simple login form with input fields (email and password), checkbox and submit button. The Completion page is the last page in a Wizard (if it exists), which provides users with feedback on completion.īuttons are clickable UI elements that allow end-users to navigate through Wizard pages. Account Account Information User name Password Confirm Password () Mandatory. The Wizard control can display any number of interior pages. Horizontal Form (Bootstrap) This second template from the Bootstrap docs simply asks for email and password, with options to complete a radio button or checkbox field as well. The Welcome page is the first page in a Wizard, which explains the purpose of the wizard.Ī regular page shown between the first and the last Wizard page. This first form comes from Bootstrap’s own documentation as a basic example of what a beginner can create for their sign-up flow. This section UI elements provided by the Wizard Control - Wizard pages and buttons. The Standalone Application Server is a web application that includes, an embedded web server, the IntraWeb core code and your code. File->NewItems->IntraWebFolder->IntraWeb Application Wizard->Choose ApplicationType as Standalone Application. This topic is dedicated to the layout of Wizard pages in both Wizard 97 and Aero Wizard styles. How to build a sample IntraWeb Application in Delphi.
Bootstrap application wizard example full#
Regardless of which standard you require, the Wizard allows you to take full advantage of our Skinning technology, so you can deliver cutting-edge interfaces that are consistent with your application.Įnumerates essential Wizard Control features in a short list format. With the Wizard Control ( WizardControl), you can easily generate multi-step wizard dialogs and installer UIs that fully conform to Microsoft Windows standards.


 0 kommentar(er)
0 kommentar(er)
